
Colour palettes in SASS
One of my most used features in SASS is the ability to assign colours to variables and manipulate them in a variety of ways. For example:
Simple! Whilst this is great in a blog example or a small side project, the danger is that it can quickly become bloated in a real world project. Especially if you’re dealing with lot’s of variations.
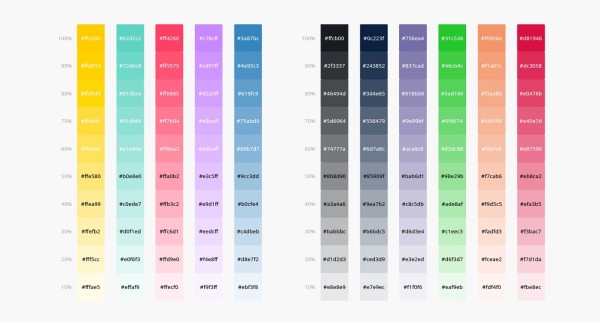
Having recently worked with a brand containing roughly one hundred colour variations (five primary and six secondary plus nine variations of each colour scaling to white) — I needed a more manageable solution. (It’s worth pointing out that only a fraction of those colours are actually used within the stylesheets). I still wanted a decent way of selecting them regardless of whether they’re being used or not at that point in time.
Storing an insane amount of colours
The solution I pictured involved something similar to an associative array with key/value pairings. The key identifying the specific variation of the brand colour and the value representing the hex code.
SASS Maps allow exactly this.
Adapting this to cater for potentially hundreds of variations requires only a few tweaks. In my particular case, there were ten brand colours, each containing their own set of tints. The below example looks horrific but is likely the best way to store such a large amount of colours (Happy to be proven wrong!)
Forget mixins for a moment…
Most of us who build with CSS preprocessors know of and heavily rely upon mixins. I looked at solutions using mixins but I wanted a cleaner way of selecting and outputting brand colour variations that didn’t involve writing out the @include mixin syntax ten thousand times.
Thanks to this issue, I now know that it’s possible to write my own sass functions and use them exactly like I would with built in functions like lighten(), darken() and adjust-color().
I needed a function that allowed me to select the brand colour along with the specific tint. My solution:
And using it:
The main advantage with this approach I find is that it can be used directly within the flow of your stylesheet for any CSS property that takes a colour.
All together…
That’s it. This method proved immensely useful in my last project and is something I’ll be taking into future projects when needed. If you know of or have implemented a different technique, I’d love to hear about it in the comments!